使用选项卡优化 WordPress 多个分类法元数据盒子为一个
文 / @WordPress主题
小本本介绍
在这篇文章中,我们将会学习如何优化WordPress分类法的管理界面,使其更加方便易用。
优化WordPress分类法管理界面
WordPress的自定义分类法为我们管理内容带来了很大便利,默认的文章有“分类目录”和“标签”这两个文章类型,根据需要,我们可以添加任意多个分类方法到我们的文章类型中。
在文章编辑页面,管理分类方法的地方是右侧的分类法元数据盒子,每个分类方法会有自己的一个元数据盒子,如果分类方法非常多的话,选择分类的时候会一直往下拉,非常麻烦,效率也非常低。

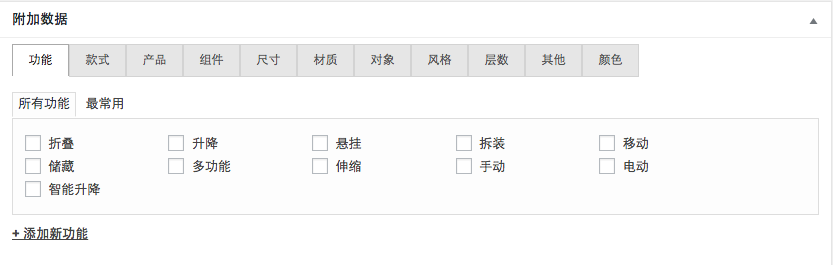
如果我们能优化一下分类方法的输入方式,把管理分类方法的界面做成下面的样式,就解决了这个问题,在下面的截图中,每个分类方法是一个选项卡,找到对应的选项卡只需要点一下即可,原来垂直排列的分类项目页变成了横向排列,查找起来也非常方便。今天我们就来看一下具体怎么把分类方法管理界面优化成截图中的样子的吧。
第一步、添加Metabox到对应的文章类型
首先,添加元数据盒子,下面代码中的wizhi_tabbed_box是一个回调,函数在第三步中定义,用来显示元数据盒子。也是我们这篇文章的关键代码。
add_action('add_meta_boxes','wizhi_add_import_box');
function wizhi_add_import_box(){
$screens=['post','page'];
foreach($screens as $screen){
add_meta_box('wizhi_tabbed_box',__('附加数据','rhine'),'wizhi_tabbed_box',$screen,'normal','high');
}
}第二步、添加jQueryUITabs脚本
WordPress自带了jQueryUITabs脚本,我们只需要在管理界面引入就可以了。
add_action('admin_enqueue_scripts','wizhi_metab_enqueue_scripts');
function wizhi_metab_enqueue_scripts($hook){
wp_enqueue_script("jquery-ui-tabs");
}第二步、获取分类法元数据盒子并显示为选项卡
这一步是最关键的,这一步做的工作就是把我们需要的内容显示在元数据盒子中。
function wizhi_tabbed_box($post){
?>
<!--添加显示选项卡所需的HTML-->
<div id="wizhi-tabs" class="ui-tabs">
<ul id="tabs-title" class="nav-tab-wrapper clearfix"></ul>
<div id="tab-content" class="tab-content"></div>
</div>
<script>
jQuery(document).ready(function($){
//获取侧边栏元数据盒子,排除发布和特色图像
var metaboxes=$('#side-sortables').children('div:visible').not('#submitdiv').not('#postimagediv');
var count=metaboxes.length;
//循环添加元数据盒子到选项卡中
$.each(metaboxes,function(){
$('#tabs-title').append('<li><a href="#tab-'+$(this).attr("id")+'">'+$(this).find('h2.hndle span').text()+'</a></li>');
$('#tab-content').append('<div id="tab-'+$(this).attr("id")+'" style="display:none">'+$(this).find('.inside').html()+'</div>');
$(this).remove();
});
//显示选项卡
$("#wizhi-tabs").tabs();
});
</script>
<?php
}把上面的代码复制到主题的functions.php中,或者添加到插件的代码中,刷新一下后台文章编辑页面就能看到效果了。整个操作基本是使用JavaScript实现的,基本上不会造成插件冲突和兼容性问题。
除了文中介绍的方法,还有Piklist插件的Workflow也能实现类似的效果,不过该插件目前还没有稳定版本释出,使用起来会有这样那样的Bug,不建议在正式站点中使用。

相关文章
-
如何创建WordPress古腾堡编辑器的区块(PHP+原生JS) 2024-01-10 01:01:06
-
搭建一个WordPress网站需要多少成本 2023-11-06 00:09:51
-
Symlink介绍(附:如何使用Symlink进行WordPress开发) 2023-11-05 23:38:32
-
让WordPress实现数据库同步的插件:HyperDB 2023-10-24 23:40:49
-
allegro电商平台值得做吗(附:2023年Allegro注册流程指南) 2023-10-08 21:53:39
-
印度跨境电商平台有哪些(附:印度跨境电商做什么产品好) 2023-10-08 21:34:23
-
跨境电商必看的几大海外二手电商平台 2023-10-08 18:04:42
-
WordPress同城互联网产品解决方案:UBASE 2023-10-03 16:40:39
-
WordPress网站的安全插件:wordfence 2023-09-14 09:25:18
-
WordPress 6.3 支持在手动更新插件和主题失败后回滚旧版本 2023-08-28 16:58:45
